[기타_블로그][3. 글자양식 분석-블로그 요약]
티스토리에서 제가 사용하는 블로그 양식을 설명하고 공유함.
[기타_블로그]3. 글자양식 분석
이번 글은 지난번에 작성한 티스토리 글자양식(결론)의 보완하는 글입니다.
여러가지 방법 시도하여 분석한 결과를 공유드립니다.
자세한 설명은 제외하고, 스타일의 시작과 같은 항상 같은방법입니다.
예를들면,
<P ~~~~>: ~~~~의 스타일을 규정함.
내용작성
</P>: 규정된 스타일을 끝냄.
<span style ~~~>: ~~의 스타일을 규정함.
내용작성
</span>: 규정된 스타일을 끝냄.
하기의 그림은 티스토리에서 제시하는 스타일입니다.

1. 제목스타일
제목스타일은 총 3가지가 티스토리내에서 명시되어 있습니다.
1. 기본

<h2 data-ke-size="size26">제목1-h2</h2>
<h3 data-ke-size="size23">제목2-h3</h3>
<h4 data-ke-size="size20">제목3-h4</h4>
2. 기본형태에서 사이즈변경[결론: 별 차이 없음]

<h2 data-ke-size="size26">기본형태: 제목1-h2</h2>
<h2 data-ke-size="size23">size23을 작성하였으나,"제목1-h2/size26"로 작성되고 스타일은 "본문2-size16" 표기됨.</h2>
<h2 data-ke-size="size20">size20을 작성하였으나,"제목1-h2/size26"로 작성되고 스타일은 "본문2-size16" 표기됨.</h2>
[잠깐만!!]
"size23을 작성하였으나,"제목1-h2/size26"로 작성되고 스타일은 "본문2-size16" 표기됨" 의미는?
: 기본형태인 <h2 data-kesize="size26">에서 뒤에 숫자를 변경하였으나,
실직적으로 기본형태(제목1-h2)의 형태에서 변경이 없음.
하지만 하기와 같이 "본문2"로 표기됨.

3. 추가 형태[결론: 굳이 추가 스타일(h1,h5,h6,h7)이 필요하지 않음.

<h1 data-ke-size="size26">h1 작성하였지만, "본문2-size16"로 명기되고 글자크기 커짐.</h1>
<h5 data-ke-size="size20">h5로 작성하였지만,"본문2-size16"로 명기되고 글자크기 커짐.</h5>
<h6 data-ke-size="size23">h6로 작성하였지만, "본문-size16"로 명기되고 글자크기 커짐.</h6>
<h7 data-ke-size="size23">h7로 작성하였지만, "본문2-size16"로 명기됨.</h7>
[제목스타일 및 글상자의 특이점]
제목스타일과 글상자를 사용하게 되면 첫 문장작성 후에, 큰 줄간격이 발생함.
(두번째, 즉 3번째 문장부터는 해당 조건이 사라짐.)

2. 본문스타일
본문스타일은 총 3가지가 티스토리내에서 명시되어 있습니다.
1. 기본

<p data-ke-size="size18">본문1-size18</p>
<p data-ke-size="size16">본문2-size16</p>
<p data-ke-size="size14">본문3-size14</p>
2. 기본형태에서 사이즈변경[결론: 별 차이 없음]

<p data-ke-size="size18">본문1-size18</p>
<p data-ke-size="size30">size30으로 작성하였으나,size16으로 반영됨</p>
<p data-ke-size="size16">본문2-size16</p>
<p data-ke-size="size5">size5으로 작성하였으나,size16으로 반영됨</p>
<p data-ke-size="size14">본문3-size14</p>
3. 글자 크기 비교
글자크기를 %타입과 px타입을 비교하였습니다.
[스타일-%타입]
<p data-ke-size="size26"><span style="font-size: 100%;">
3(New)기본+정렬+글자 크기(100%)</span></p>
[스타일-px타입]
<p data-ke-size="size26"><span style="font-size: 100px;">
(New)기본+정렬+글자 크기(10px)</span></p>
[기본모드 화면]

[HTML 화면]
<p data-ke-size="size26"><span style="font-size: 50%;">
1. (New)기본+정렬+글자 크기(50%)</span></p>
<p data-ke-size="size26"><span style="font-size: 80%;">
2. (New)기본+정렬+글자 크기(80%)</span></p>
<p data-ke-size="size26"><span style="font-size: 100%;">
3. (New)기본+정렬+글자 크기(100%)</span></p>
<p data-ke-size="size26"><span style="font-size: 20px;">
4. (New)기본+정렬+글자 크기(20px)</span></p>
<p data-ke-size="size26"><span style="font-size: 40px;">
5. (New)기본+정렬+글자 크기(40px)</span></p>
<p data-ke-size="size26"><span style="font-size: 60px;">
6. (New)기본+정렬+글자 크기(60px)</span></p>
4. 줄간격 비교
글자크기 비교와 동일하게 최종스타일에서 줄간격을 비교하였습니다.
(글자크기와는 다르게 줄간격은 100%이하로 조절 할 수가 없었습니다.)
[줄간격 스타일]
<h2 data-ke-size="size26"><span style="line-height: 100%;">
줄간격</span></h2>
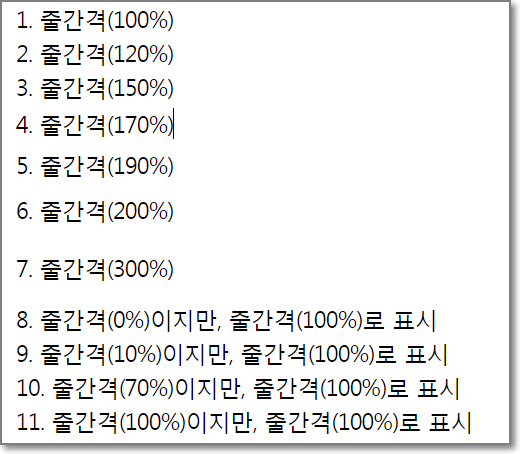
[기본모드 화면]

[HTML 화면]
<h2 data-ke-size="size26"><span style="line-height: 100%;">
1. 줄간격(100%)</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 120%;">
2. 줄간격(120%)</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 150%;">
3. 줄간격(150%)</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 170%;">
4. 줄간격(170%)</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 190%;">
5. 줄간격(190%)</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 200%;">
6. 줄간격(200%)</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 300%;">
7. 줄간격(300%)</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 0%;">
8. 줄간격(0%)이지만, 줄간격(100%)로 표시</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 10%;">
9. 줄간격(10%)이지만, 줄간격(100%)로 표시</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 50%;">
10. 줄간격(70%)이지만, 줄간격(100%)로 표시</span></h2>
<h2 data-ke-size="size26"><span style="line-height: 50%;">
11. 줄간격(100%)이지만, 줄간격(100%)로 표시</span></h2>
*** Your memories make your destiny ***
'[기타] > [블로그_서식]티스토리' 카테고리의 다른 글
| [기타_블로그]2. 글자양식 종류(결론) (0) | 2021.05.20 |
|---|---|
| [기타_블로그]1. 나의 블로그 서식(양식) (0) | 2021.05.16 |


댓글