[기타_블로그][1. 나의 블로그 서식(양식)-블로그 요약]
티스토리에서 제가 사용하는 블로그 양식을 설명하고 공유함.
[[기타_블로그]1. 나의 블로그 서식(양식)
티스토리에 구에디터가 사라지고 신규에디터만 남으면서 글을 작성하기가 어려워 졌다.
기존에 만들어 놨던 양식도 변경이 되어 버렸다.
부족한 실력이지만, 불로그를 작성하기 위한 HTML 양식을 하나 만들어 놓았다.
기본모드가 아닌 html모드에서 해당 서식을 붙여넣기하면 해당결과를 볼 수 있다.
[기본모드와 HTML을 선택하는 방법 In 티스토리]

1. 나만의 로고
워터마크처럼 저작권 보호의 목적이 아니라 글을 시작하기 위한 머릿말정도의 느낌입니다.
[결과]: 티스토리에서 기본모드

[결과]: 티스토리에서 HTML
<p style="text-align: left;" data-ke-size="size16">
<span style="font-size: 60%; color: #000000; background-color: #c6e0b4;">
<span style="line-height: 100%;">
<b>*** Your memories make your destiny ***</b></span></span></p>
2. 큰제목
큰제목을 붙힐 때 사용하며, 들여쓰기가 없습니다.
[결과]: 티스토리에서 기본모드

[결과]: 티스토리에서 HTML
<p style="box-sizing: border-box; border-width: 0px 0px 2px 10px;
word-spacing: 3px; border-bottom-style: solid; border-bottom-color: #808080;
padding: 3px 5px; border-left-style: solid; border-left-color: #808080; margin: 5px 0px;
letter-spacing: 1px; line-height: 1.5; border-image: initial;" data-ke-size="size16">
<span style="text-align: left;" data-ke-size="size16"> <span style="font-size: 160%; color: #000000;">
<span style="line-height: 100%;"> <b>큰제목:[구분]제목 #2-2;</b> </span></span></span>
<span style="text-align: left;" data-ke-size="size16"> <span style="font-size: 100%; color: #000000;">
<span style="line-height: 100%;"> 큰제목 설명: 세부설명</span></span></span></p>
<p data-ke-size="size18">본문작성본문작성본문작성본문작성본문작성본문작성본문작성본문작성 본문작성본문작성본문작성본문작성본문작성본문작성본문작성본문작성 문작성본문작성본문작성본문작성본문작성본문작성</p>
3. 작은제목
작은 제목을 붙힐 때 사용하며, 들여쓰기가 있습니다.
[결과]: 티스토리에서 기본모드

[참조]: 큰제목 VS 작은 제목

[결과]: 티스토리에서 HTML
<p style="box-sizing: border-box; border-width: 0px 0px 2px 10px;
word-spacing: 3px; border-bottom-style: solid; border-bottom-color: #bfbfbf;
padding: 3px 5px; border-left-style: solid; border-left-color: #bfbfbf; margin: 5px 15px;
letter-spacing: 1px; line-height: 1.5; border-image: initial;" data-ke-size="size16">
<span style="color: #000000;"> <span style="text-align: left;" data-ke-size="size16">
<span style="font-size: 120%; color: #000000;"> <span style="line-height: 100%;">
<b>1. 작은제목</b></span></span></span></span></p>
4. 문장 정렬
글 내부에서 문장 정렬하는 문구입니다.
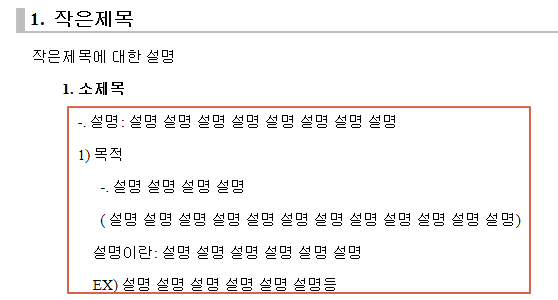
[결과]: 티스토리에서 기본모드

[결과]: 티스토리에서 HTML
<p style="margin-left: 4em;" data-ke-size="size16"><b>1. 소제목</b></p>
<p style="margin-left: 5em;" data-ke-size="size16">-. 설명: 설명 설명 설명 설명 설명 설명 설명 설명</p>
<p style="margin-left: 5em;" data-ke-size="size16">1) 목적</p>
<p style="margin-left: 7em;" data-ke-size="size16">-. 설명 설명 설명 설명</p>
<p style="margin-left: 7em;" data-ke-size="size16">(설명 설명 설명 설명 설명 설명 설명 설명 설명 설명 설명 설명)</p>
<p style="margin-left: 7em;" data-ke-size="size16">설명이란: 설명 설명 설명 설명 설명 설명</p>
<p style="margin-left: 7em;" data-ke-size="size16">EX) 설명 설명 설명 설명 설명 설명등</p>
5. 녹색 글상자
녹색 배경으로 채워진, 글상자입니다.
[결과]: 티스토리에서 기본모드

[결과]: 티스토리에서 HTML
<div class="txc-textbox" style="margin: 0px auto; width: 750px; background-color: #e7fdb5;
padding: 2px 2px 2px 2px; border: 3px double #9fd331;">
<p style="text-align: left;" data-ke-size="size16"><span style="font-size: 100%; color: #000000;">
<span style="line-height: 100%;">
<b>[잠깐만!!]</b></span></span></p>
<p style="margin-left: 0em;" data-ke-size="size16">왜 녹색 글상자는 필요한가?</p>
</div>
5. 녹색 + 파란색 글상자
녹색상자 안에 파란색 상자가 들어가 있는 형태입니다.
[결과]: 티스토리에서 기본모드

[결과]: 티스토리에서 HTML
<div class="txc-textbox" style="margin: 0px auto; width: 750px; background-color: #e7fdb5;
padding: 2px 2px 2px 2px; border: 3px double #9fd331;">
<p style="text-align: left;" data-ke-size="size16"><span style="font-size: 100%; color: #000000;">
<span style="line-height: 100%;"><b>[잠깐만!!]</b></span></span></p>
<p style="margin-left: 0em;" data-ke-size="size16">왜 녹색 글상자는 필요한가?</p>
<div class="txc-textbox" style="margin: 0px auto; width: 500px; background-color: #dbe8fb;
padding: 2px 2px 2px 2px; border: 3px double #79a5e4;">
<p style="margin-left: 0em;" data-ke-size="size16">고객: 왜 파란색 상자이죠?</p>
<p style="margin-left: 0em;" data-ke-size="size16">영업사원: 몰라요.</p>
<p style="margin-left: 0em;" data-ke-size="size16">영업사원: 몰라요 몰라요.</p>
</div>
<p style="margin-left: 0em;" data-ke-size="size16">: 영업사원에게 녹색상자와 파랑상자가 있다.</p>
<p style="margin-left: 0em;" data-ke-size="size16"> --> 파랑상자는 비싸다.</p>
<p style="margin-left: 0em;" data-ke-size="size16"> --> 파랑상자는 비싸싸싸다.</p>
</div>
6. 회색 글상자
회색상자입니다. 추가적으로, 중앙정렬을 하는 방법과 글상자의 크기를 변경하는 부분에 대해서도 추가 하였습니다. (여백 관련항목도 있긴하지만, 바꿀만한 필요를 느끼지 못해서 설명에서 제외 했습니다.)
[결과]: 티스토리에서 기본모드

[결과]: 티스토리에서 HTML
<div class="txc-textbox" style="margin: 0px auto; width: 750px; background-color: #eeeeee;
padding: 2px 2px 2px 2px; border: 3px double #c1c1c1;">
<p style="text-align: left;" data-ke-size="size16"><span style="font-size: 100%; color: #000000;">
<span style="line-height: 100%;">이건 회색상자다.</span></span></p>
<p data-ke-size="size18">"text-align: center" --> 글상자안에서 중앙정렬을 하려면</p>
<p style="text-align: center;" data-ke-size="size18">
width: 750px에서 숫자를 변경합니다. --> 글상자 크기</p>
</div>
*** Your memories make your destiny ***
'[기타] > [블로그_서식]티스토리' 카테고리의 다른 글
| [기타_블로그]3. 글자양식 분석 (0) | 2021.05.20 |
|---|---|
| [기타_블로그]2. 글자양식 종류(결론) (0) | 2021.05.20 |


댓글